
디자이너의 재능낭비 시리즈
디자이너의 재능낭비 | 1. 블로그 로고 디자인
제작 계기 블로그를 만들고 나니, 생각보다 글을 정리하고 쓰는 게 재미있었다. 취준생의 무언가를 시작하기도 애매한 기간. '블로그를 좀 더 깔끔하고, 앞으로 운영하기 쉽게 시스템을 만들어
rehyun.tistory.com
디자이너의 재능낭비 | 2. 블로그 대표 이미지 템플릿 디자인
이전글 디자이너의 재능낭비 | 1. 블로그 로고 디자인 제작 계기 블로그를 만들고 나니, 생각보다 글을 정리하고 쓰는 게 재미있었다. 취준생의 무언가를 시작하기도 애매한 기간. '블로그를 좀
rehyun.tistory.com
제작 계기
친구에게 블로그 로고를 만들었다고 알렸다. 이쁘지 잘만들었지!!!
시간도 1-2시간밖에 안걸렸다!! 그리고 마침 한가한 주말
- "너도 만들어줄까? 그대신 간단하고 깔끔하게 1시간으로 끝내야해"
- "헙 너무좋아 !!!"
이러한 이유로 친구와 전화+카톡으로 시안을 보내주며 뚝딱뚝딱 만들기 시작했다.
제작 기간
약 1시간-1시간 30분
작업 프로그램
Figma
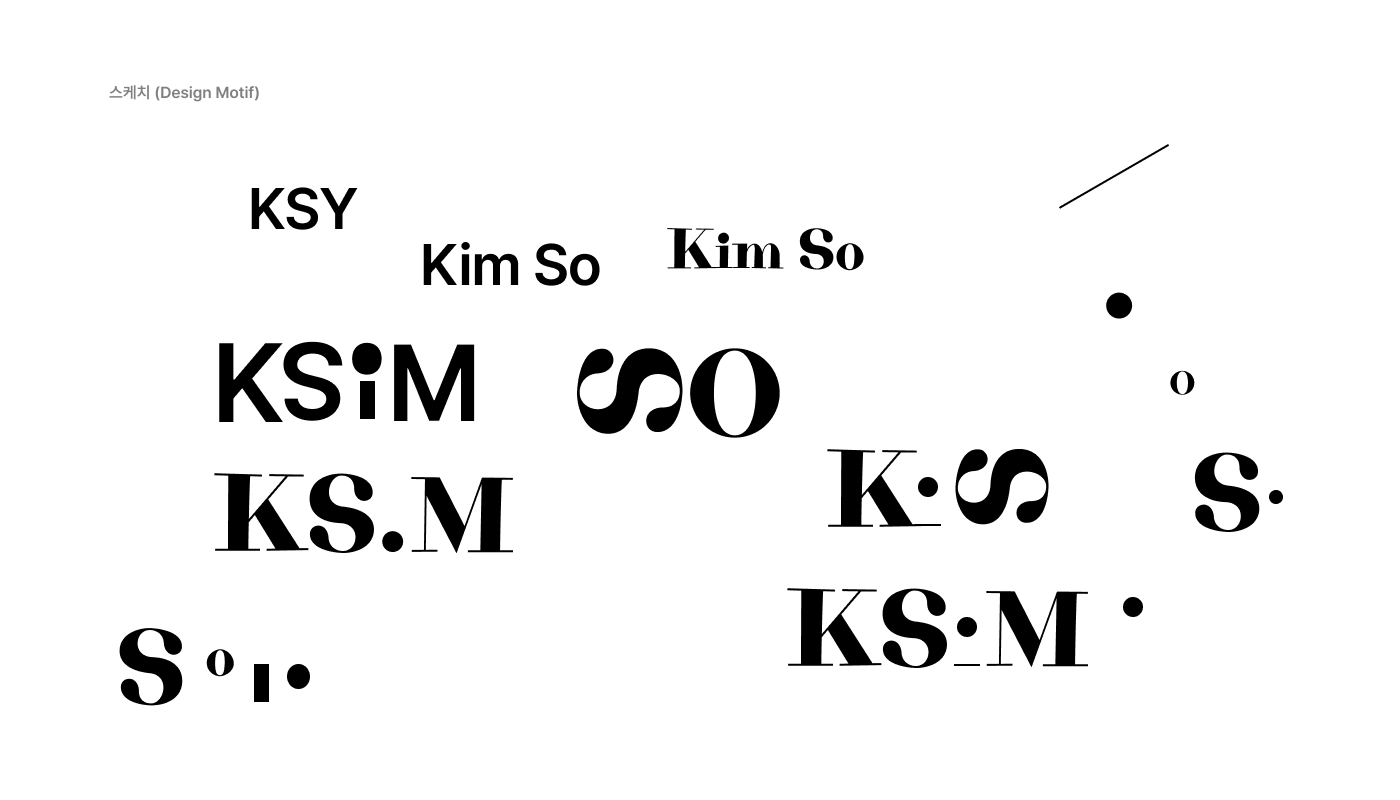
1. 디자인 스케치

친구 이름인 김소*에서 앞 두글자를 따와서 영문으로 뚝딱뚝딱 스케치를 시작했다.
(한글과 영문중에 친구가 영문으로 선택함)
S와 O가 조합해보니 귀여워서 이것저것 써보다가, 마음에 드는 폰트를 발견해서 바로 선택했다.
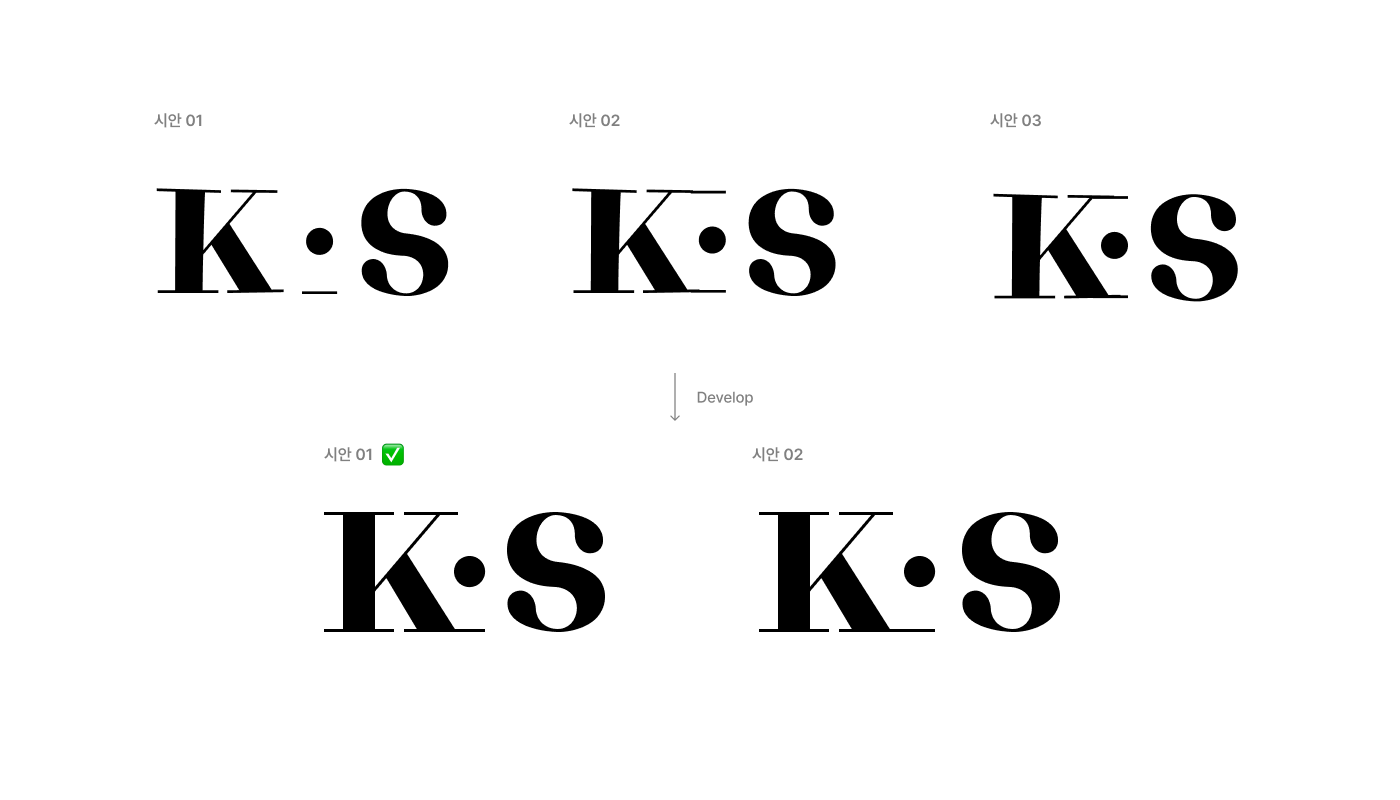
2. 시안 디자인

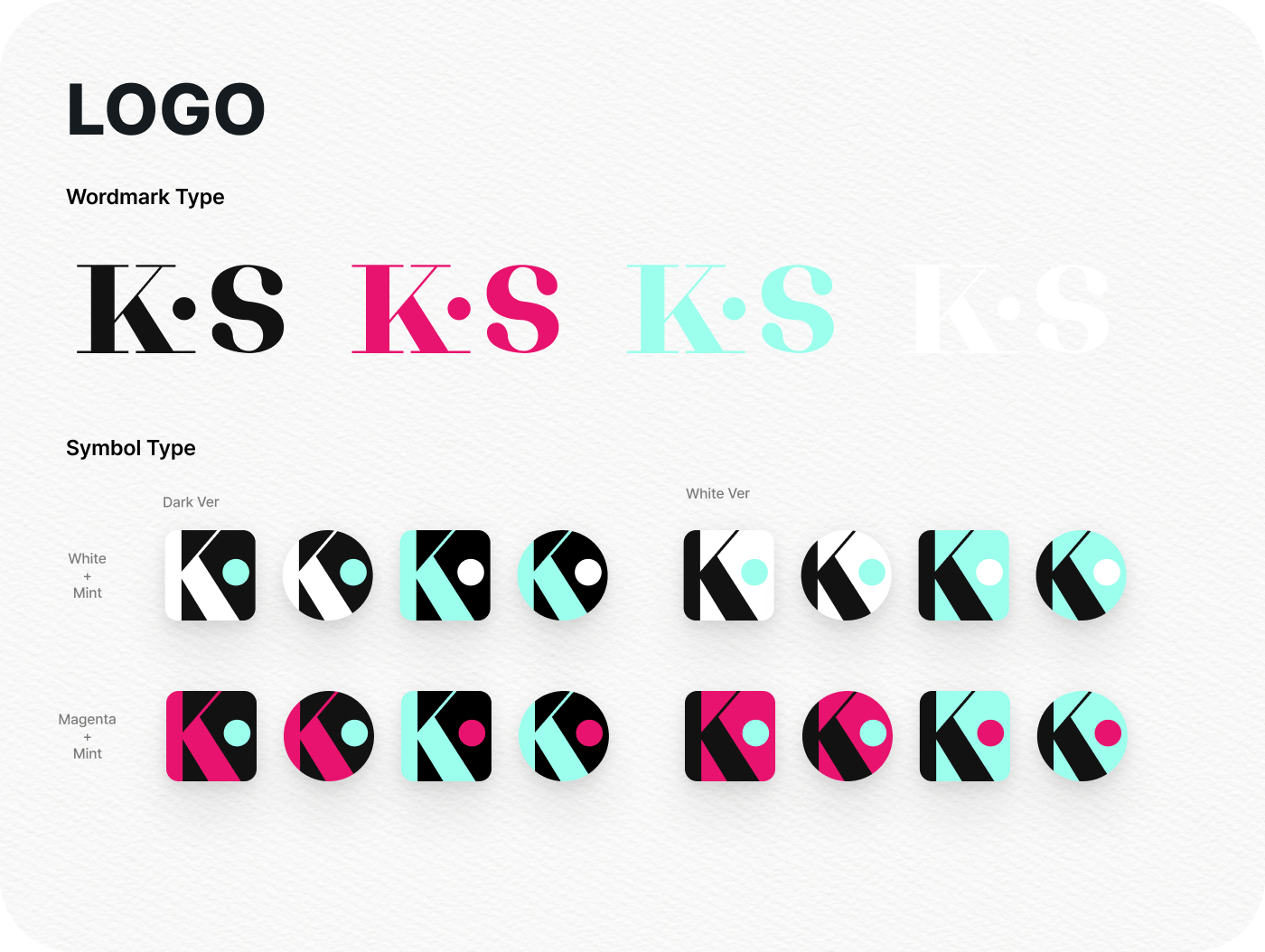
피그마로 대략적인 실루엣을 볼 수 있는 시안을 2개 제작했다.
김소라는 한글의 K와 S 만 사용하여 [K·S]로고를 디자인했다.
폰트의 레이아웃을 활용하여 자간과 선을 변형하여 시안 1, 2 를 제작했고 조금 더 깔끔해보이는 시안 1을 선택했다.
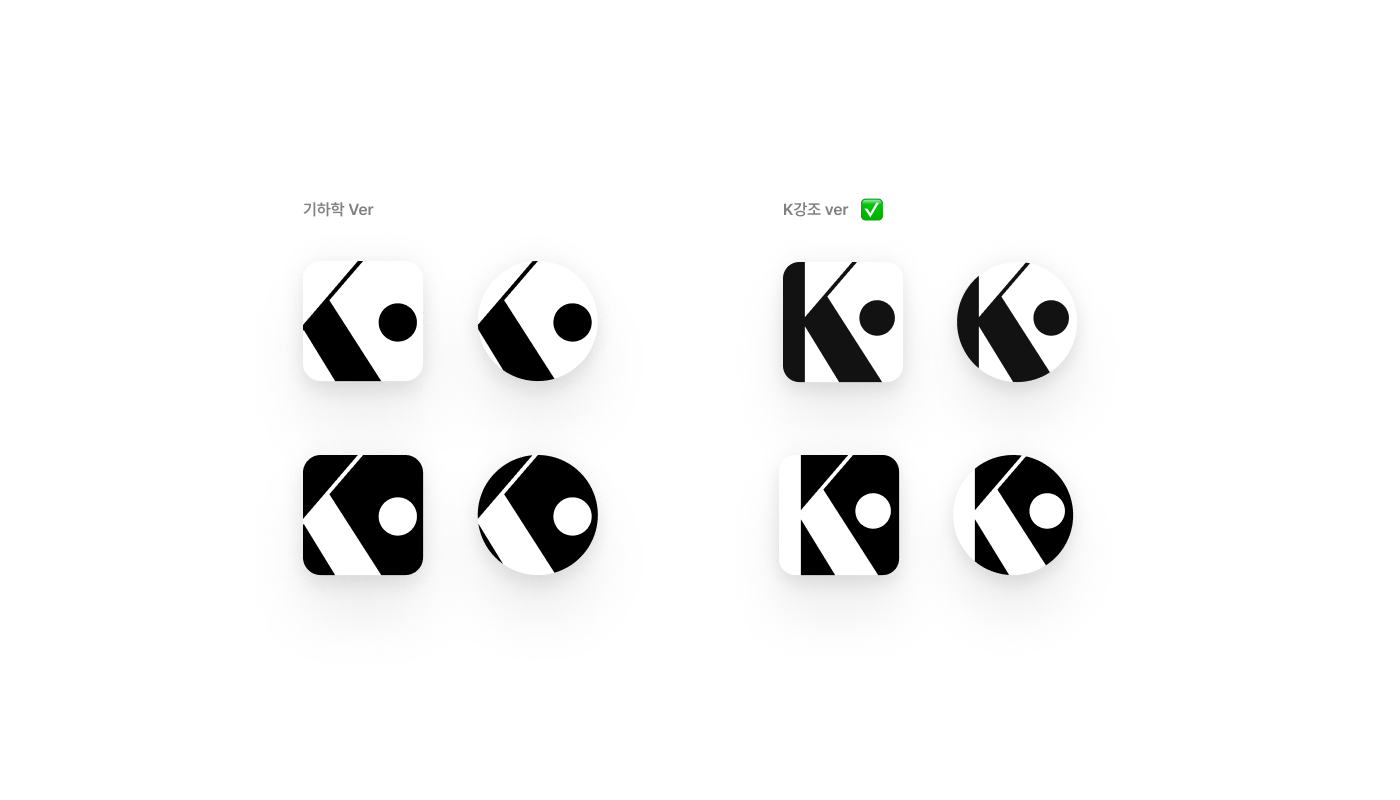
3. Symbol 로고 디자인

심볼 로고를 어떻게하지 🤔.. 하고 고민하던 차에, 블로그 컨셉에 맞는 깔끔하고 지적인 이미지를 원하는 클라이언트(친구)의 니즈가 있었다.
1. 기하학과 직선느낌이 날 것
2. 기존 제작안 시안 로고를 활용할 수 있을것
이 두가지 조건을 기준으로 세운 뒤
기하학 느낌이 많이 나는 버전과 성씨인 '김, K' 가 잘보이는 버전으로 두가지 시안을 디자인 했다.
4. 색상 선택
클라이언트 니즈
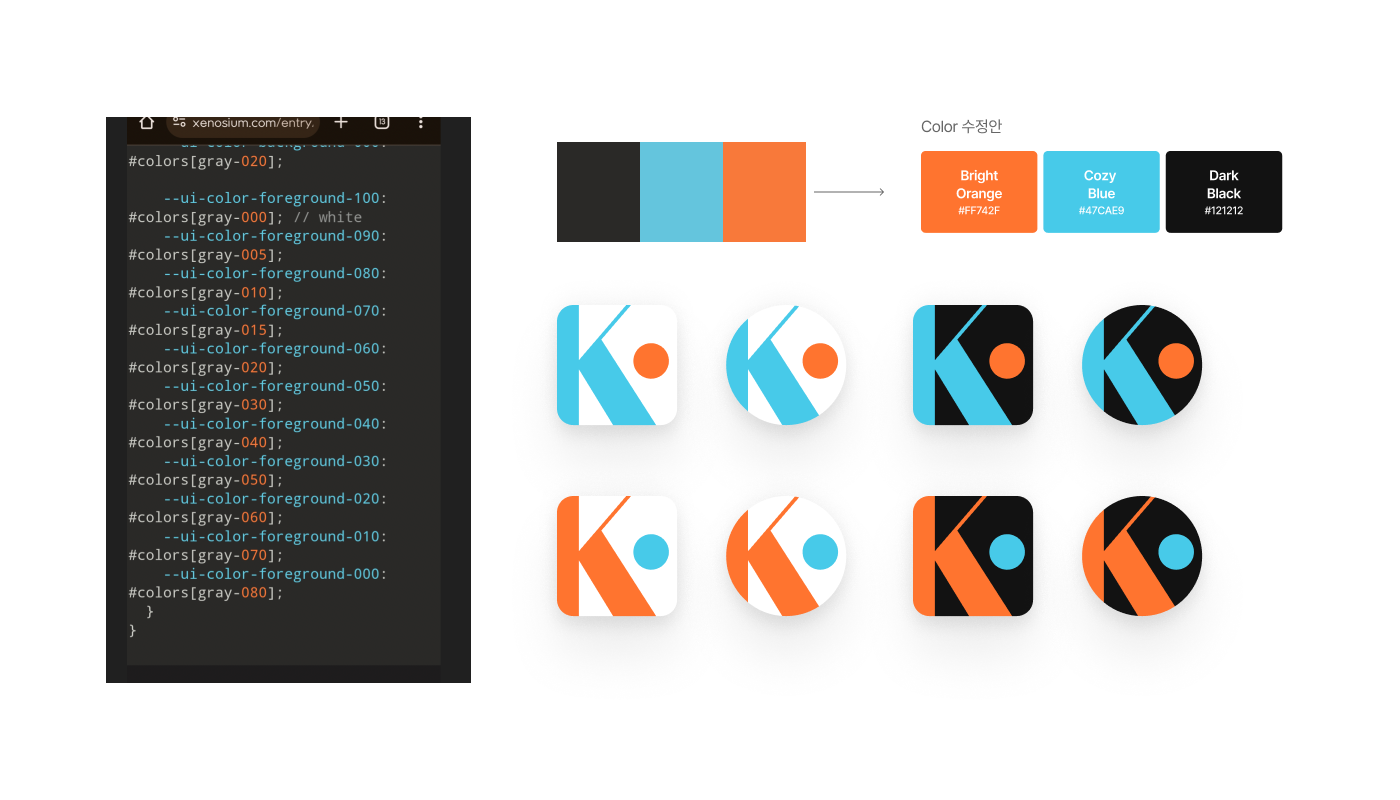
다크모드에서 사용했을 때 좋은 색상으로 설계해 주세요.

왼쪽에 있는 코드 이미지가 클라이언트가 보내준 색상 시안.
- 다크모드에 적혀져있는 글씨 색상이 너무 이쁘다!
스포이드로 색상을 뽑은 뒤, 브랜드 컬러로 활용할 수 있도록 세부적인 색상을 조정했다.
다크모드로 대체적으로 사용될 예정이지만, 화이트 모드에서도 식인성이 좋은지 확인하기 위해 2가지 타입으로 색상 시안을 디자인했다.

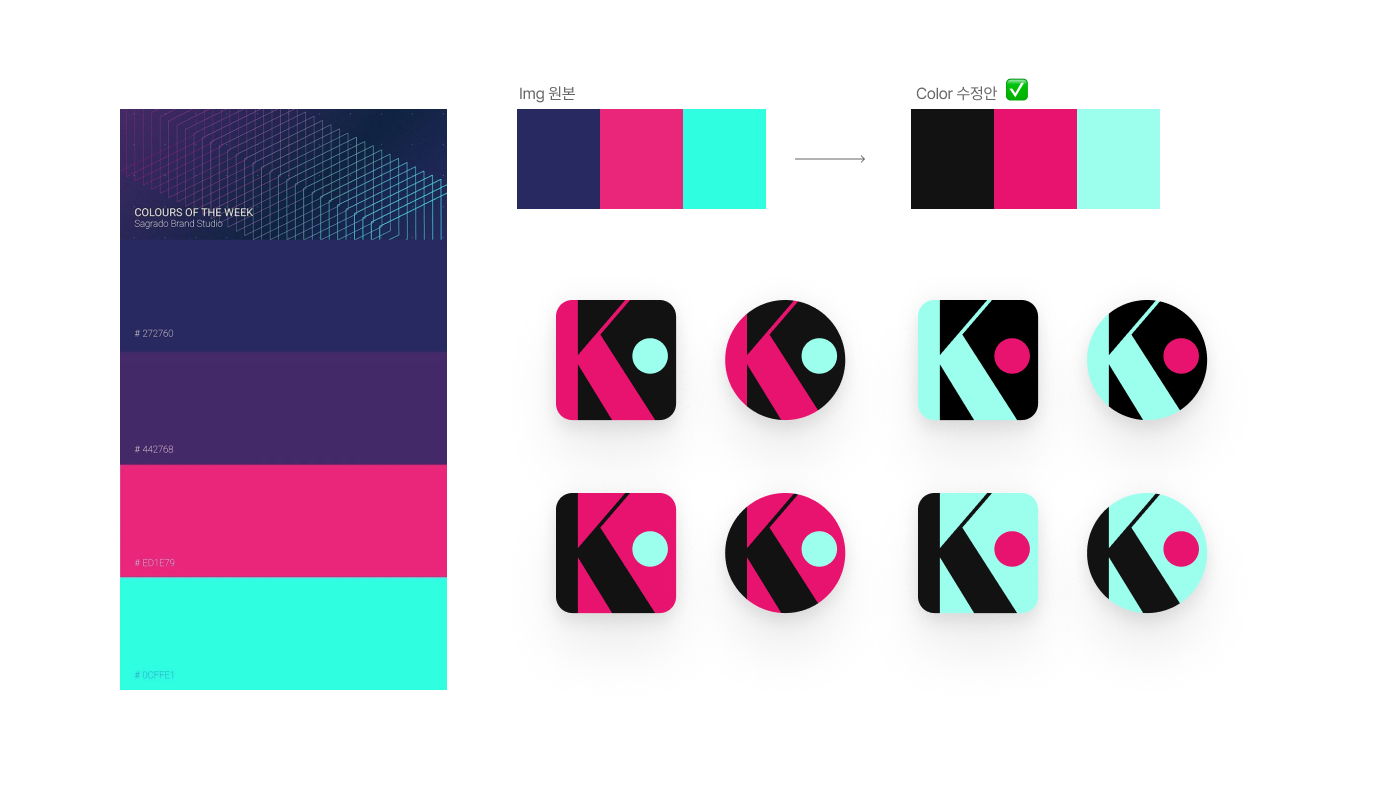
왼쪽이 클라이언트가 보내준 시안 (2).
- 좋아하는 색이 '민트색'이라고 해서 본인이 직접 민트색과 어울리는 색을 리서치하여 이미지를 보내줬다.
위와 마찬가지로, 스포이드로 색상을 뽑은 뒤, 브랜드 컬러로 활용할 수 있도록 세부적인 색상을 조정했다.
포인트 컬러가 3가지의 경우 너무 많다고 생각되어, 블랙과 마젠타, 민트 컬러로 조정했다.
또한 전체적인 색상들의 명도 대비를 위해 민트컬러를 베스킨라빈스 민트처럼 조금 연하게 수정했다.
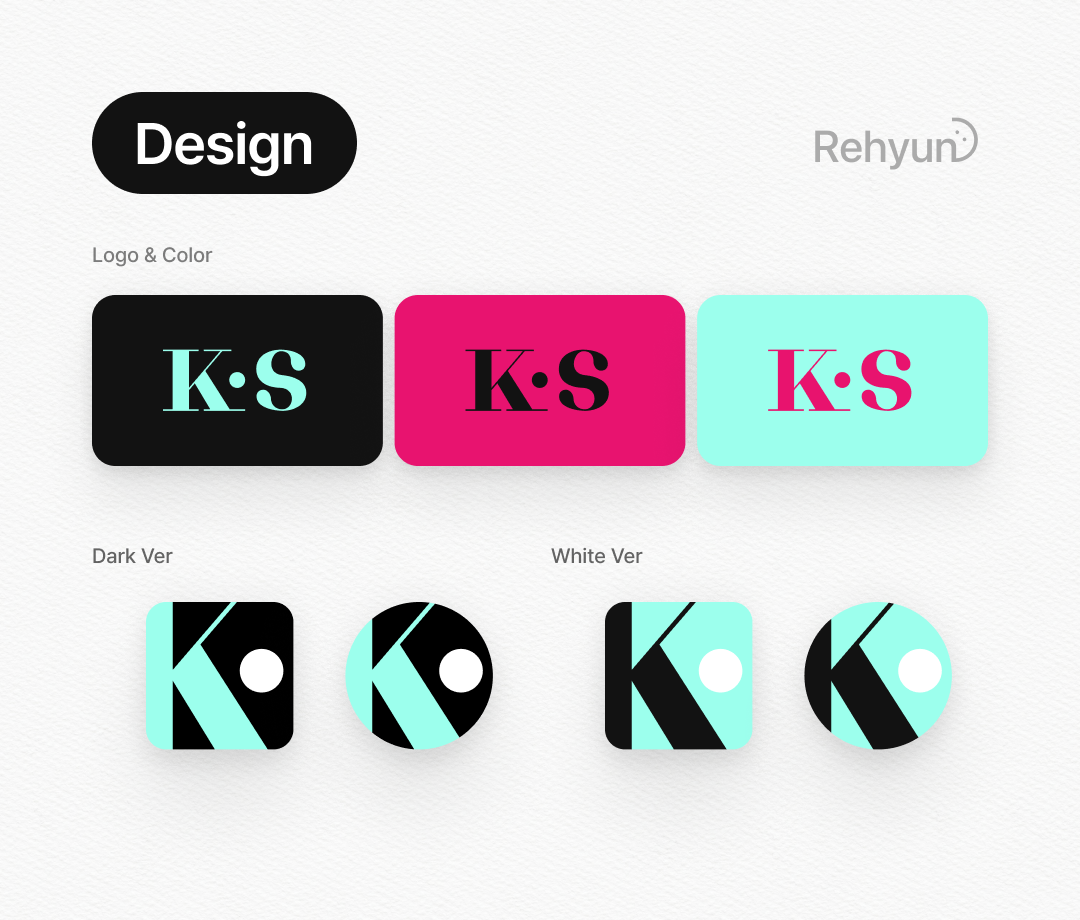
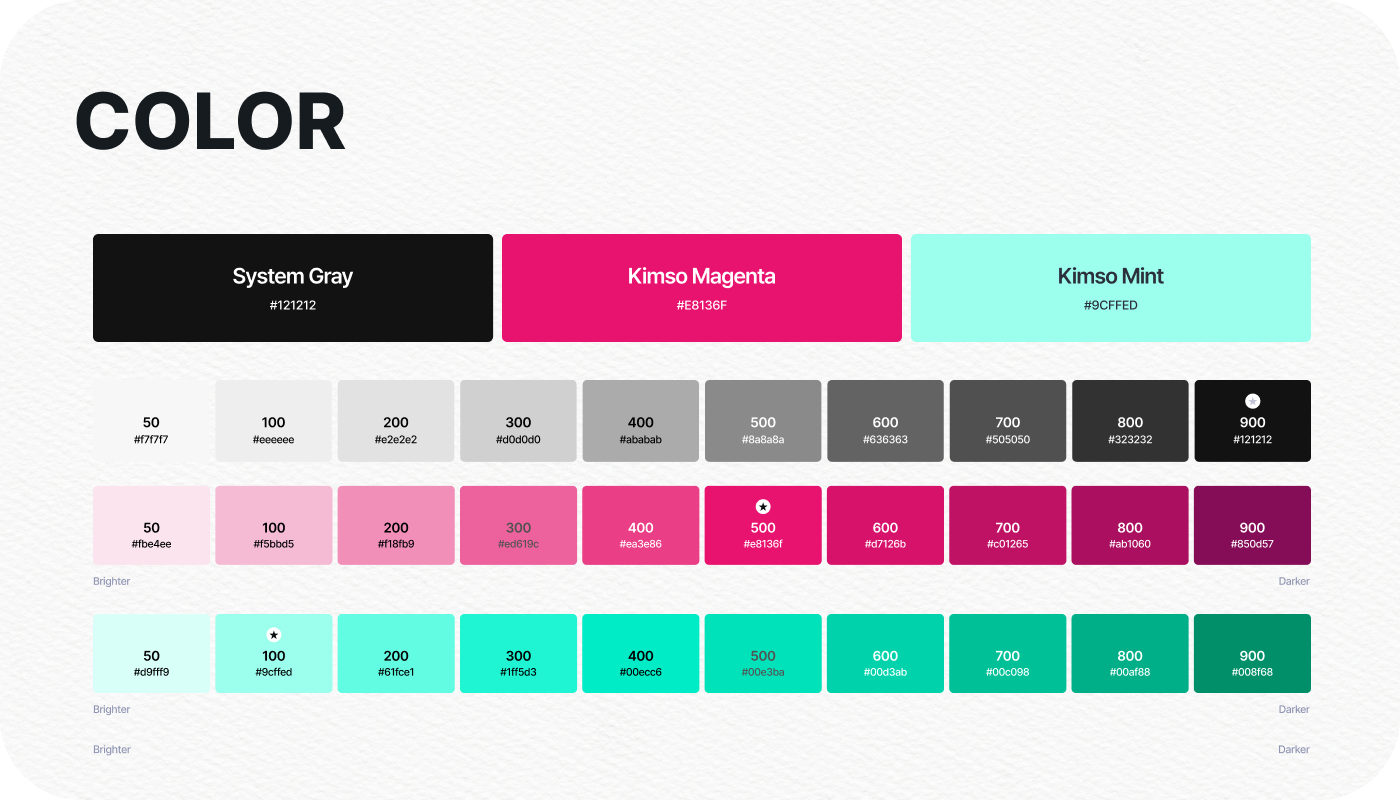
5. 최종 디자인 + 적용 예시


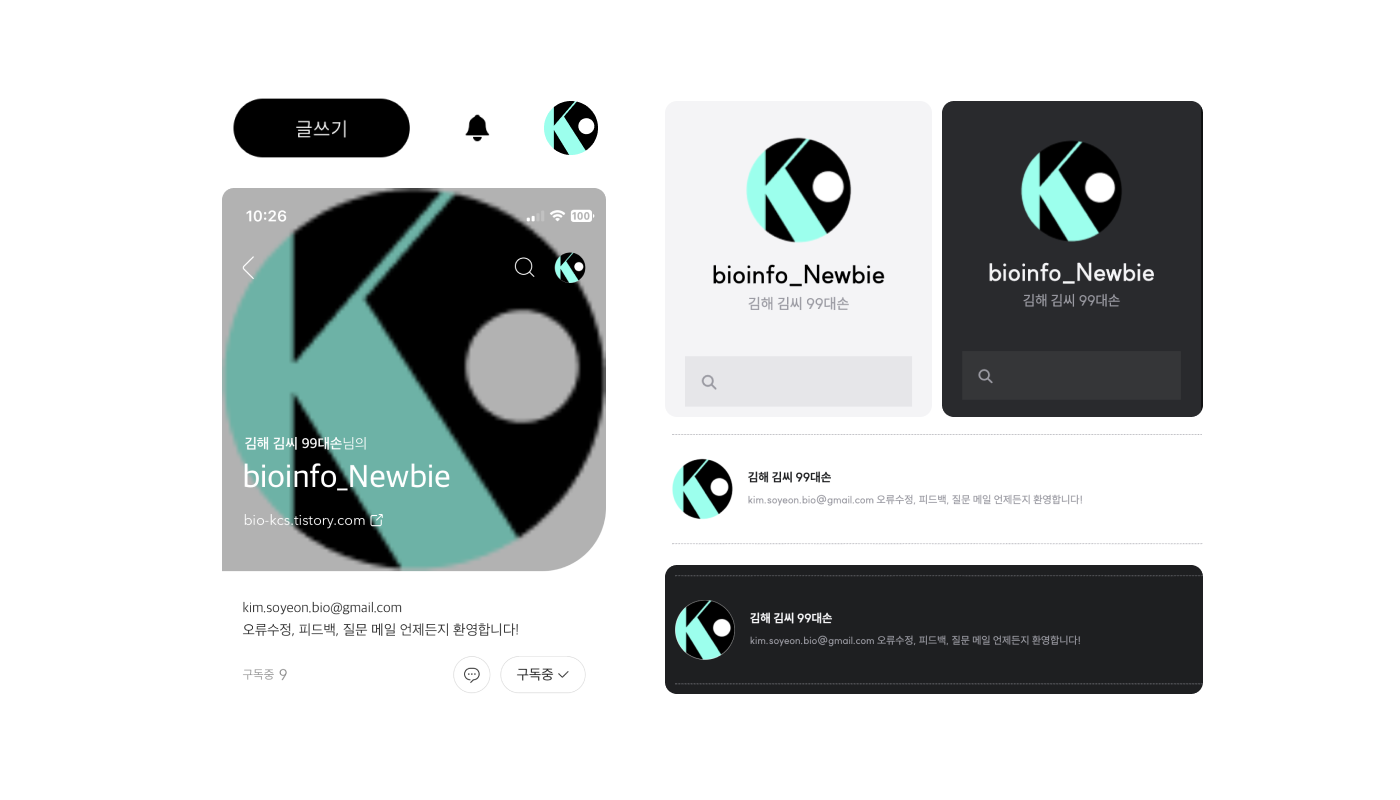
이렇게 최종 완성된 색상 시스템과 로고 시스템이다.
핫핑크컬러가 너무 튈수도 있을 것 같아서, 흰색+민트 조합과 마젠타+민트 조합 이렇게 두가지로 최종 시안을 완성했다.
어떤걸로 고를지 고민하길래 다 만들어서 파일 보내주고 사용자가 그때그때 원하는걸 선택해서 사용할 수 있도록 했다.

다크모드 블로그 테마에 맞는 민트+화이트 조합으로 현재 사용중인 적용 사진!
누가 만들었는지 너무 이쁘다 ㅎㅎ
bioinfo_Newbie
kim.soyeon.bio@gmail.com 오류수정, 피드백, 질문 메일 언제든지 환영합니다!
bio-kcs.tistory.com
데이터, 분석 관련 대학원생의 블로그입니다. 궁금하신분들은 많관부 !!
'Design > 재능낭비' 카테고리의 다른 글
| 디자이너의 재능낭비 | 2. 블로그 대표 이미지 템플릿 디자인 (0) | 2024.03.05 |
|---|---|
| 디자이너의 재능낭비 | 1. 블로그 로고 디자인 (1) | 2024.03.02 |
