
작업 계기
한가로운 일요일 오전, 디자인 오픈 톡방에 좋은 아티클이라며 링크가 올라왔다.
Madia Designer님의 '이젠 알아야죠? 실무 디자인 여백 사용 원칙 7가지 Tip' 영상이었다.
10분 정도 되는 짧은 영상이었길래, 바로 시청했는데 내용이 너무 좋아서 블로그에 공유하려고 정리를 간단하게 시작했다.
왜 무신사인가요?
직접 영상의 내용을 토대로 실습을 해보면 좋겠다고 생각하던 차에 현재 부트캠프에서 진행하고 있는 '패션' 도메인이 생각났다.
내가 가장 많이 사용하는 앱인 '지그재그'와 '무신사' 등에 들어가 보던 차에,
카드 UI 실습까지 활용할 수 있는 '스냅' 페이지가 있는 무신사 앱으로 선정했다.
작업 일시
2024년 3월 24일 일요일, 약 1시간 30분 소요
프로그램
Figma
1. 작업할 페이지 선정

'유투브 영상의 내용을 활용할 수 있는가'를 기준으로
무신사 '스냅'페이지의 추천 페이지와 팔로우 페이지를 작업할 페이지로 선정했다.
2. 추천 페이지

2.1 컴포넌트 분석 및 디벨롭
기본 양끝 마진은 고정한 채로 컴포넌트 디벨롭 작업에 들어갔다.
- 기존의 컴포넌트의 상하 여백값이 20px로 공통된 것에서 -> 필터에서 컴포넌트가 시작되는 여백 값은 고정해주고, 컴포넌트간의 여백을 26px로 조금 더 넓게 설정
- UI 사이의 값이 너무 가까워져보여, 5px에서 7px으로 2px 넓힘
- 사진의 코너 라운드 값이 0이여서, 8 정도로 수정하여 부드러운 느낌을 줌
- 내부 텍스트의 들여쓰기를 통해서 각 사진의 내용이 좀더 그룹화 되어 보이도록 좌우 마진을 4px 설정
수치는 대략적으로 측정한 것으로 실제 무신사 컴포넌트 값과 다를 수 있습니다.

2.2 시안 적용 (Sampling)
다른 사용자들의 사진을 쓰기가 조금 그래서, 저작권 문제가 없는 내가 직접 찍은 사진들로 시안을 적용했다.
확실히 이미지를 넣어보니, 디자인이 주는 느낌이 한눈에 보이는 듯 하다.
원본이 정렬되고 깔끔한 느낌은 더 강하고, 수정된 작업물은 그룹화가 좀더 되어 보이는 느낌이 있다.
3. 팔로잉 페이지

3.1 컴포넌트 분석 및 디벨롭
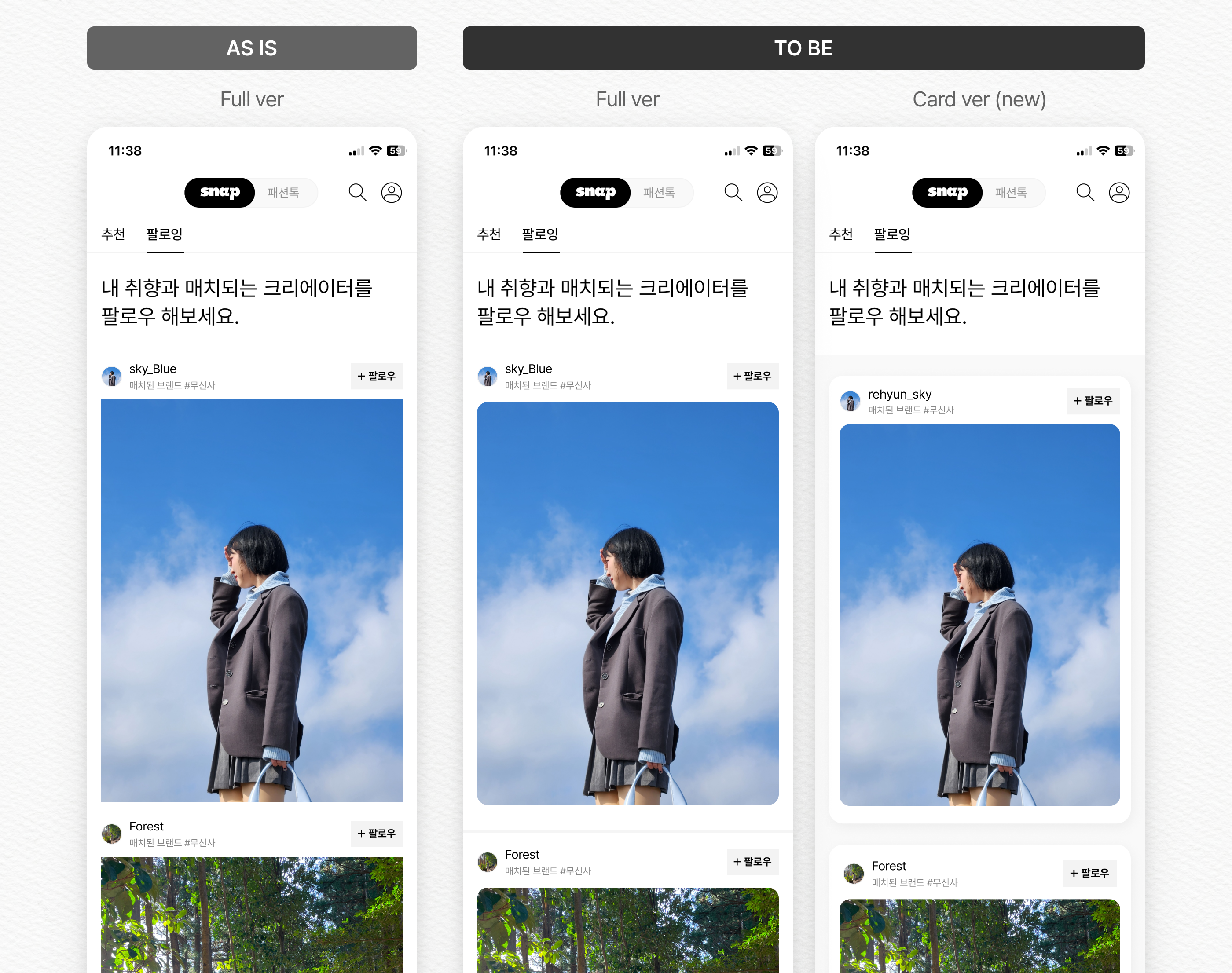
A) Full Ver
- 상단 타이틀과 콘텐츠가 시작되는 부분의 여백을 설정
- 컴포넌트의 상하마진 여백을 기존보다 더 넓게 잡아서 시원한 느낌을 살림
- 각 컴포넌트가 끝나는 지점을 여백 뿐만이 아니라 4px의 스트로크를 넣어 구분
- 사진의 코너 라운드 값 0에서, 12 정도로 수정하여 부드러운 느낌을 줌
B) Card Ver
유투브 영상의 카드 UI를 실습해보기 위해 카드 형태로도 디자인해봤다.
- 사진의 코너 라운드 값 0에서, 12 정도로 수정하여 부드러운 느낌을 줌
- 사진의 라운드 값과 마찬가지로 전체 카드 UI도 라운드 값을 주어 디자인 느낌을 통일
- 배경색을 사용하여 상단의 내용과 컴포넌트 그룹을 시각적으로 분리
- 전체 좌우 마진 16px보다 조금 더 좁게 12px로 카드 좌우 마진을 설정함
- 그림자를 설정하여 컴포넌트를 배경과 분리 및 중요도에 따른 시각적 위계 설정
수치는 대략적으로 측정한 것으로 실제 무신사 컴포넌트 값과 다를 수 있습니다.

3.2 시안 적용 (Sampling)
개인적으로 추천 페이지의 경우, ASIS와 TOBE가 취향에 따라 갈린다고 생각했는데, 팔로잉 페이지의 경우 수정안이 훨씬 마음에 든다.
마디아 디자이너님이 유투브에서 말했던것처럼, 한 화면으로 보는 것 보다 세로로 스크롤 했을 때 느낌 차이를 크게 느낄 수 있는데, 블로그 안에서는 디자인을 보여주는데 한계가 있어서 조금 아쉽다ㅠㅠ.
수정안이 각 컴포넌트별로 구분이 확실해서 정보의 그룹화가 더 잘되어있는 느낌이다.
이전 글
무신사 스냅 UI 디자인 개선하기 (상) | Madia Designer - 실무 디자인 여백 사용 원칙 7가지 Tip
작업 계기 한가로운 일요일 오전, 디자인 오픈 톡방에 좋은 아티클이라며 링크가 올라왔다. Madia Designer님의 '이젠 알아야죠? 실무 디자인 여백 사용 원칙 7가지 Tip' 영상이었다. 10분 정도 되는 짧
rehyun.tistory.com
'Study > UIUI 디자인' 카테고리의 다른 글
| 네이버 쇼핑 역기획 - UX·UI 분석하고 개선하기 | 솔루션과 멘토링 피드백 (하) (2) | 2024.06.05 |
|---|---|
| 네이버 쇼핑 역기획 - UX·UI 분석하고 개선하기 | 기획 및 문제정의 (상) (1) | 2024.06.02 |
| 무신사 스냅 UI 디자인 개선하기 (상) | Madia Designer - 실무 디자인 여백 사용 원칙 7가지 Tip (0) | 2024.03.24 |
